Project Manager,
UI/UX Design Lead
Meta Family Center is a platform that providing tools and resources for families to manage online safety within Meta technologies.
The existing center felt impersonal and untrustworthy, failing diverse families. Users struggled to understand tools, find relevant help, and trust Meta's intentions.
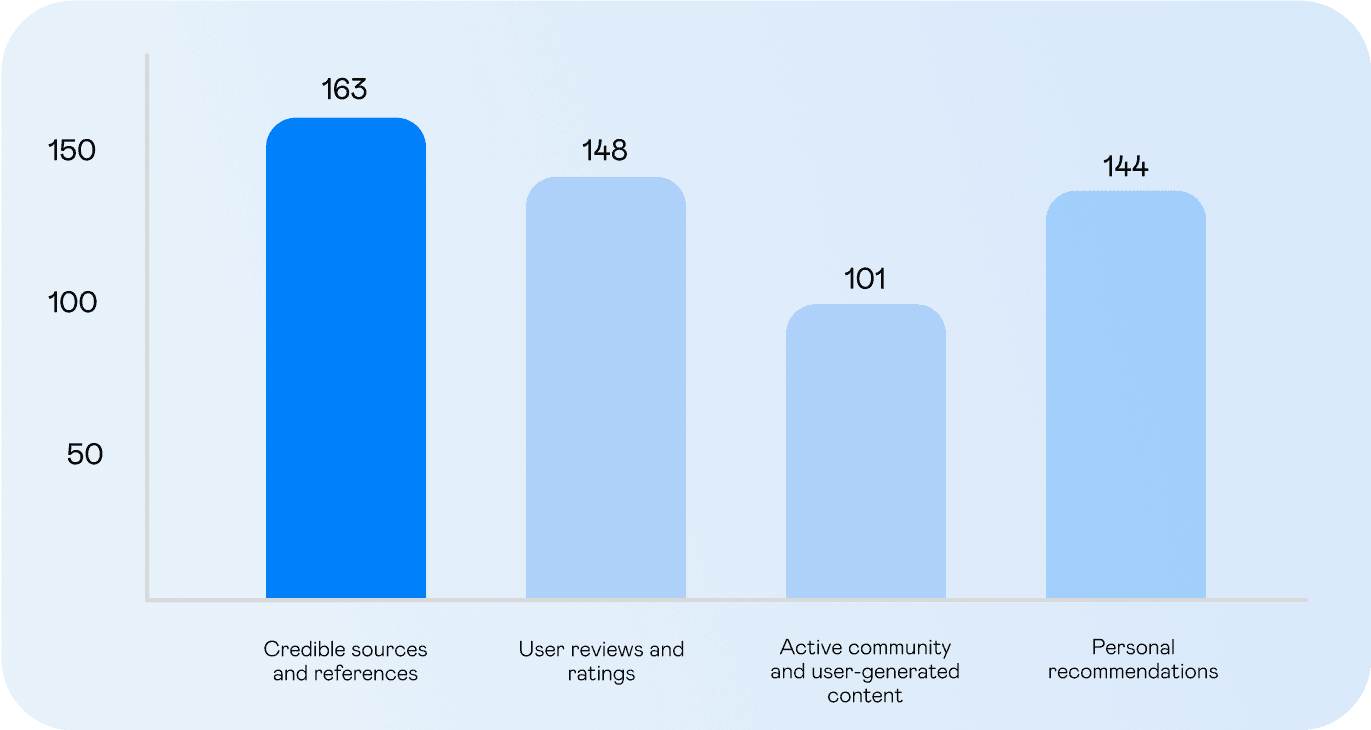
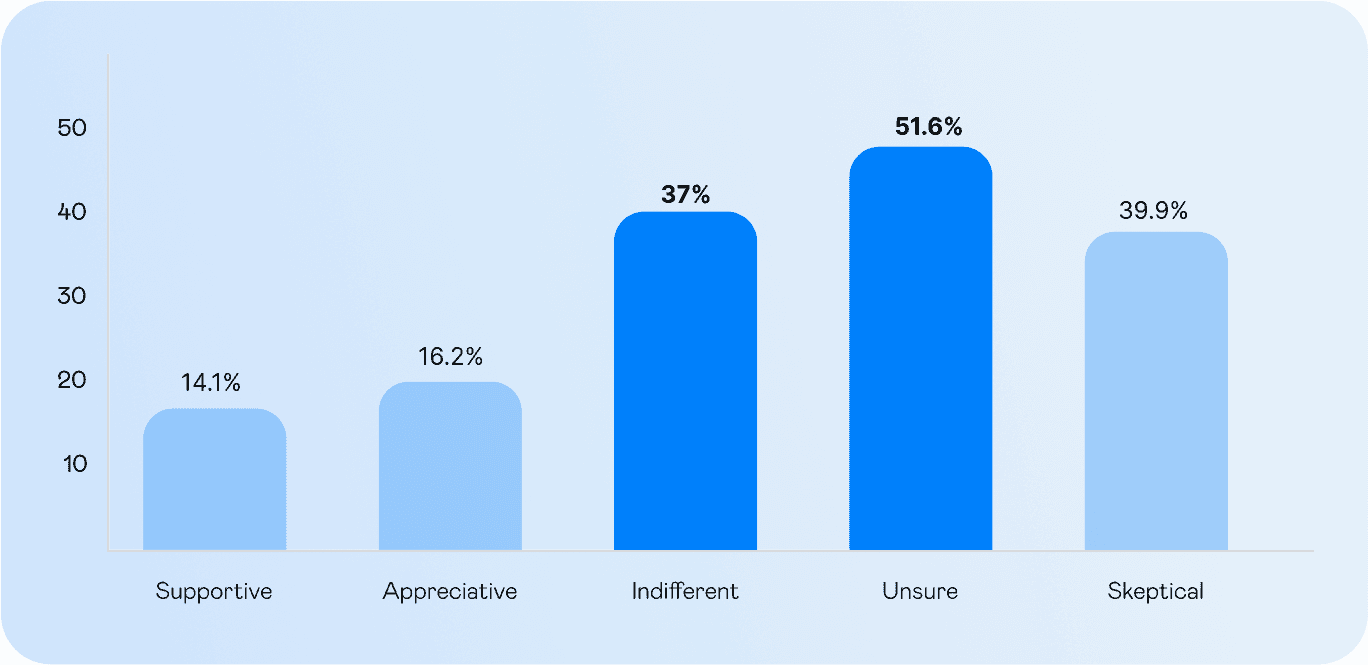
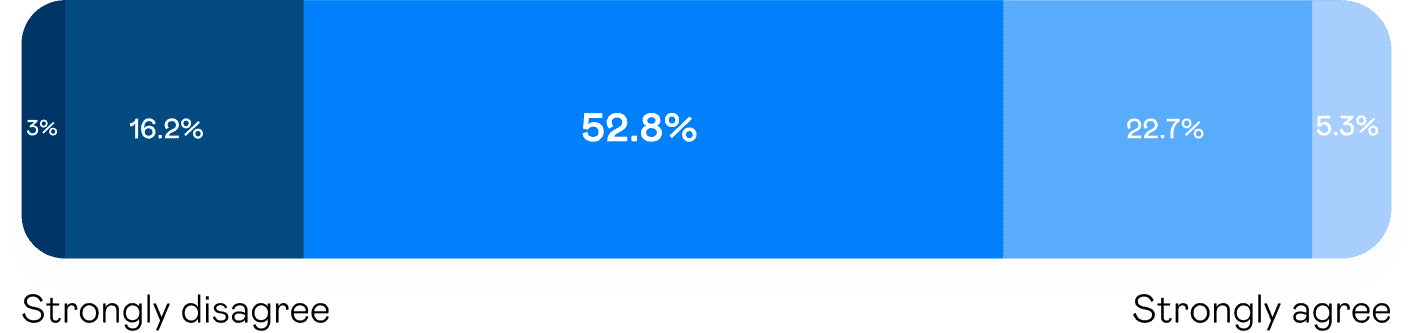
We surveyed 300+ people to gather data on visual and content preferences, uncover digital habits, and inform our design and content ideation for Meta Family Center.
preferred visual demos over text instructions.
preferred scenario-driven tools.
Confusion
Lack of visual explanation leave users unclear on tools functions.
Missing role-based pathways (parent/teen/caregiver views).
Lack of personalization and examples that reflect their needs and concerns.
Missing bite-sized, actionable formats for quick learning.
Uncertainty
Generic content fuels doubts about the Family Center’s effectiveness while making users feel unseen.
Corporate tone hides expert voices/author credibility.
Tools perceived as surveillance, not empowerment.
A concise overview of Meta's products, helping families quickly understand meta technologies.
Demonstrating Meta's safety tools through real product examples, this module demystifies features and empowers confident user action.
A browseable library of expert-curated playbooks that transform abstract safety concepts into preventive, actionable strategies.
Featuring trusted partners like NAMLE, this module lends credibility to safety resources by connecting users directly to authoritative expert content.
This module offers suggestions to help you start a discussion with your family on digital topics.
83% increase in web and mobile visits.
30% reduction in negative sentiment in user feedback.